Once the development work on an Android application is complete and it has been tested on a wide range of Android devices, the next step is to prepare the application for submission to Google Play. Before submission can take place, however, the application must be packaged for release and signed with a private key. This chapter will explain how to obtain a private key, prepare the Android App Bundle for the project, and upload it to Google Play.
The release preparation process
Up until this point in the book, we have been building application projects in a mode suitable for testing and debugging. Building an application package for release to customers via Google Play, on the other hand, requires that some additional steps be taken. The first requirement is that the application is compiled in release mode instead of debug mode. Secondly, the application must be signed with a private key that uniquely identifies you as the application’s developer. Finally, the application must be packaged into an Android App Bundle.
While each of these tasks can be performed outside of the Android Studio environment, the procedures can more easily be performed using the Android Studio build mechanism as outlined in this chapter. First, however, it is important to understand a little more about Android App Bundles.
Android app bundles
When a user installs an app from Google Play, the app is downloaded in the form of an APK file. This file contains everything needed to install and run the app on the user’s device. Before the introduction of Android Studio 3.2, the developer would generate one or more APK files using Android Studio and upload them to Google Play. To support multiple device types, screen sizes, and locales this would require either the creation and upload of multiple APK files customized for each target device and locale or the generation of a large universal APK containing all of the different configuration resources and platform binaries within a single package.
Creating multiple APK files involved a significant amount of work that had to be repeated each time the app needed to be updated imposing a considerable time overhead on the app release process.
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |
The universal APK option, while less of a burden to the developer, caused an entirely unexpected problem. By analyzing app installation metrics, Google discovered that the larger an installation APK file becomes (resulting in longer download times and increased storage use on the device), the fewer conversions the app receives. The conversion rate is calculated as a percentage of the users who completed the installation of an app after viewing that app on Google Play. Google estimates that the conversion rate for an app drops by 1% for each 6MB increase in APK file size.
Android App Bundles solve both of these problems by providing a way for the developer to create a single package from within Android Studio and have custom APK files automatically generated by Google Play for each individual supported configuration (a concept referred to as Dynamic Delivery).
An Android App Bundle is essentially a ZIP file containing all of the files necessary to build APK files for the devices and locales for which support has been provided within the app project. The project might, for example, include resources and images for different screen sizes. When a user installs the app, Google Play receives information about the user’s device including the display, processor architecture, and locale. Using this information, the appropriate pre-generated APK files are transferred onto the user’s device.
An additional benefit of Dynamic Delivery is the ability to split an app into multiple modules, referred to as dynamic feature modules, where each module contains the code and resources for a particular area of functionality within the app. Each dynamic feature module is contained within a separate APK file from the base module and is downloaded to the device only when that feature is required by the user. Dynamic Delivery and app bundles also allow for the creation of instant dynamic feature modules which can be run instantly on a device without the need to install an entire app.
Although it is still possible to generate APK files from Android Studio, app bundles are now the recommended way to upload apps to Google Play.
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |
Register for a Google Play Developer Console account
The first step in the application submission process is to create a Google Play Developer Console account. To do so, navigate to https://play.google.com/apps/publish/signup/ and follow the instructions to complete the registration process. Note that there is a one-time $25 fee to register. Once an application goes on sale, Google will keep 30% of all revenues associated with the application.
Once the account has been created, the next step is to gather together information about the application. To bring your application to market, the following information will be required:
- Title – The title of the application.
- Short Description – Up to 80 words describing the application.
- Full Description – Up to 4000 words describing the application.
- Screenshots – Up to 8 screenshots of your application running (a minimum of two is required). Google recommends submitting screenshots of the application running on a 7” or 10” tablet.
- Language – The language of the application (the default is US English).
- Promotional Text – The text that will be used when your application appears in special promotional features within the Google Play environment.
- Application Type – Whether your application is considered to be a game or an application.
- Category – The category that best describes your application (for example finance, health and fitness, education, sports, etc.).
- Locations – The geographical locations into which you wish your application to be made available for purchase.
- Contact Details – Methods by which users may contact you for support relating to the application. Options include web, email, and phone.
- Pricing & Distribution – Information about the price of the application and the geographical locations where it is to be marketed and sold.
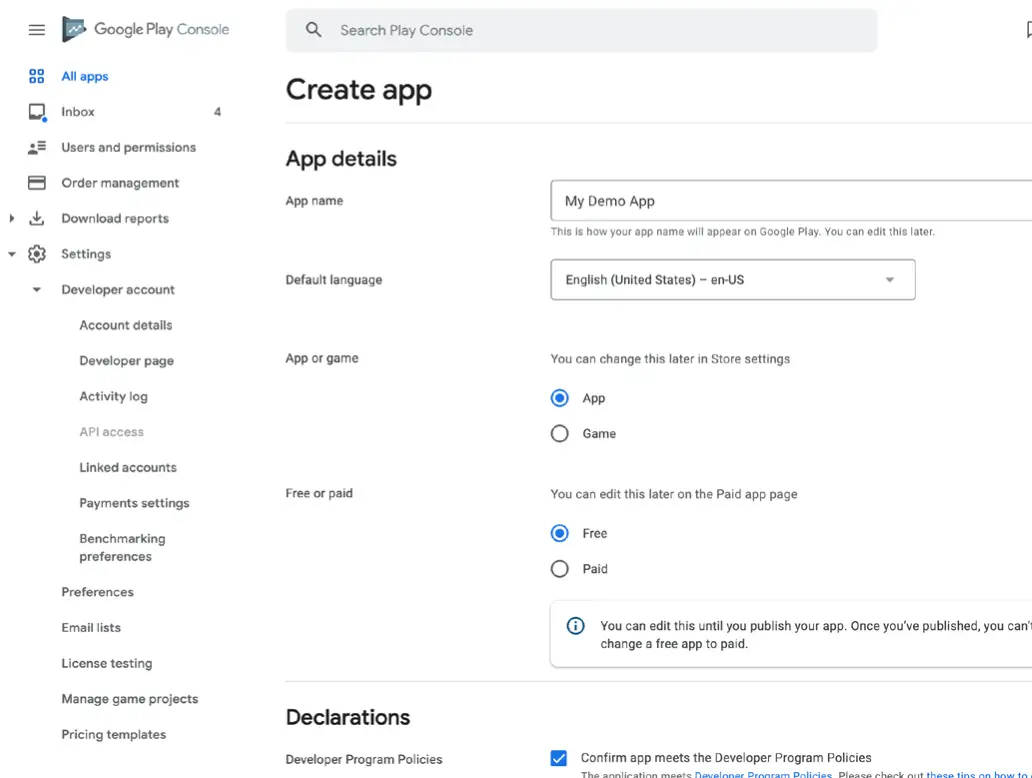
Having collected the above information, click on the Create app button within the Google Play Console to begin the creation process.
Configuring the app in the console
When the Create app button is first clicked, the app details and declarations screen will appear as shown in Figure 51-1 below:

Figure 51-1
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |
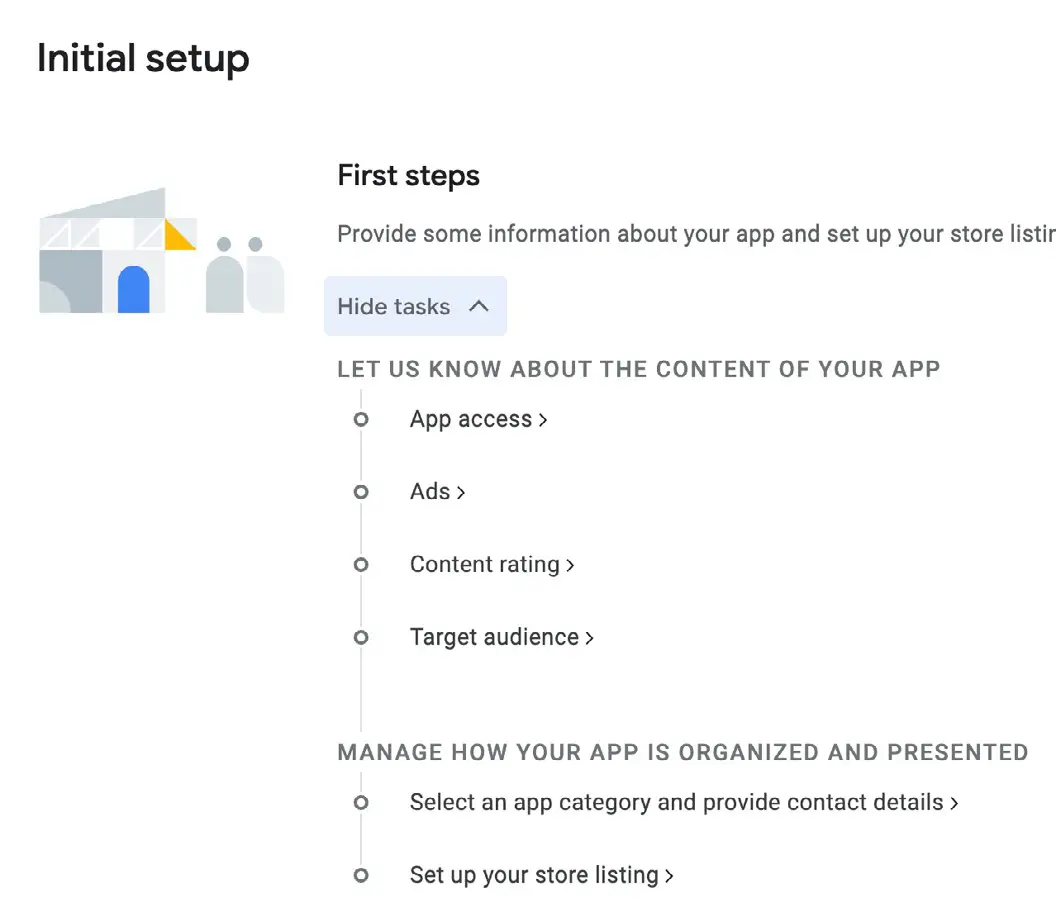
Once the app entry has been fully configured, click on the Create app button (highlighted in the above figure) to add the app and display the dashboard screen. Within the dashboard, locate the Initial setup section and unfold the list of steps to configure the app store listing:

Figure 51-2
Work through the list of links and provide the requested information for your app, making sure to save the changes at each step.
Enabling Google Play app signing
Up until recently, Google Play uploads were signed with a release app signing key from within Android Studio and then uploaded to the Google Play console. While this option is still available, the recommended way to upload files is to now use a process referred to as Google Play App Signing. For a newly created app, this involves opting into Google Play App Signing and then generating an upload key that is used to sign the app bundle file within Android Studio. When the app bundle file generated by Android Studio is uploaded, the Google Play console removes the upload key and then signs the file with an app signing key that is stored securely within the Google Play servers.
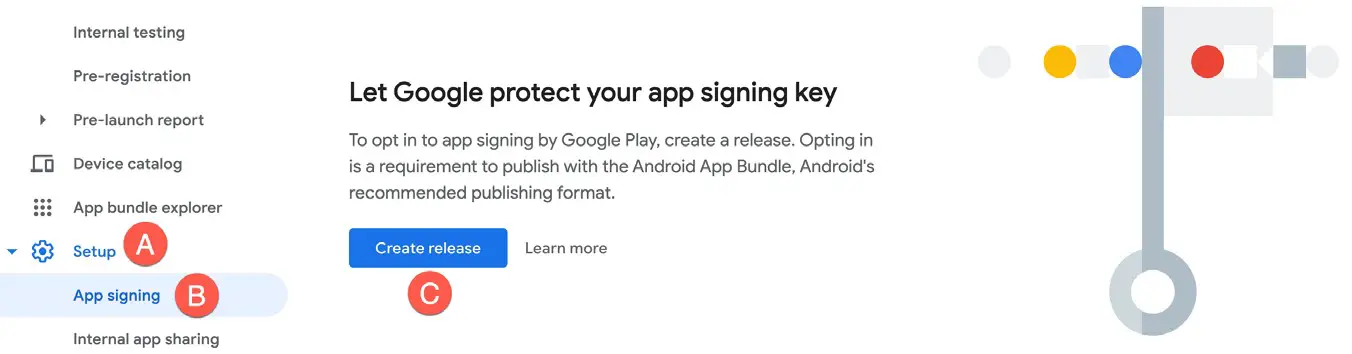
Within the Google Play console, select the newly added app entry from the All Apps screen (accessed via the option located at the top of the left-hand navigation panel), unfold the Setup section (Marked A in Figure 51-3), and select the App Signing option (B).
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |

Figure 51-3
Opt in to Google Play app signing by clicking on the Create release button (C). The console is now ready to create the first release of your app for testing. Before doing so, however, the next step is to generate the upload key from within Android Studio. This is performed as part of the process of generating a signed app bundle. Leave the current Google Play Console screen loaded into the browser as we will be returning to this later in the chapter.
Creating a keystore file
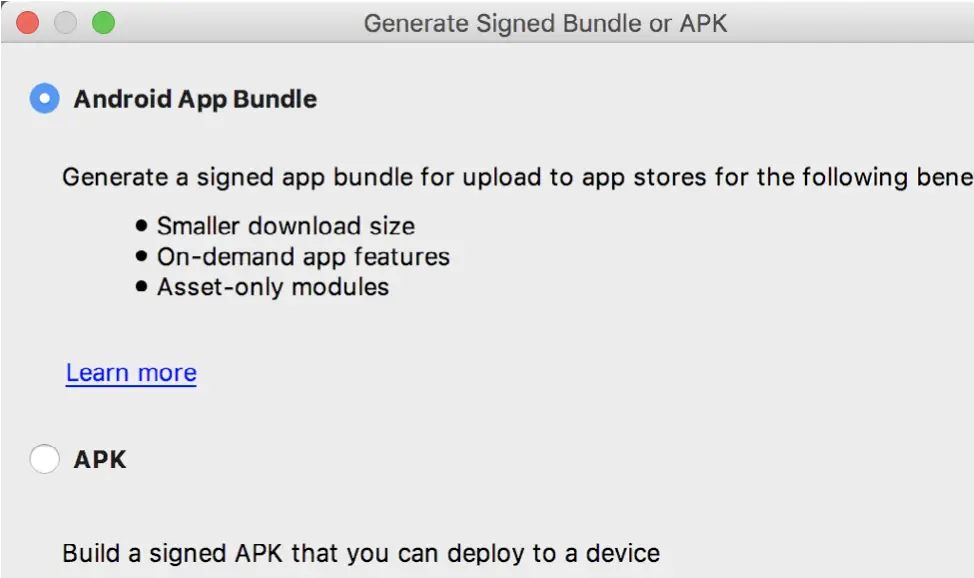
To create a keystore file, select the Android Studio Build -> Generate Signed Bundle / APK… menu option to display the Generate Signed Bundle or APK Wizard dialog as shown in Figure 51-4:

Figure 51-4
Verify that the Android App Bundle option is selected before clicking on the Next button.
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |
If you have an existing release keystore file, click on the Choose existing… button on the next screen and navigate to and select the file. If you have yet to create a keystore file, click on the Create new… button to display the
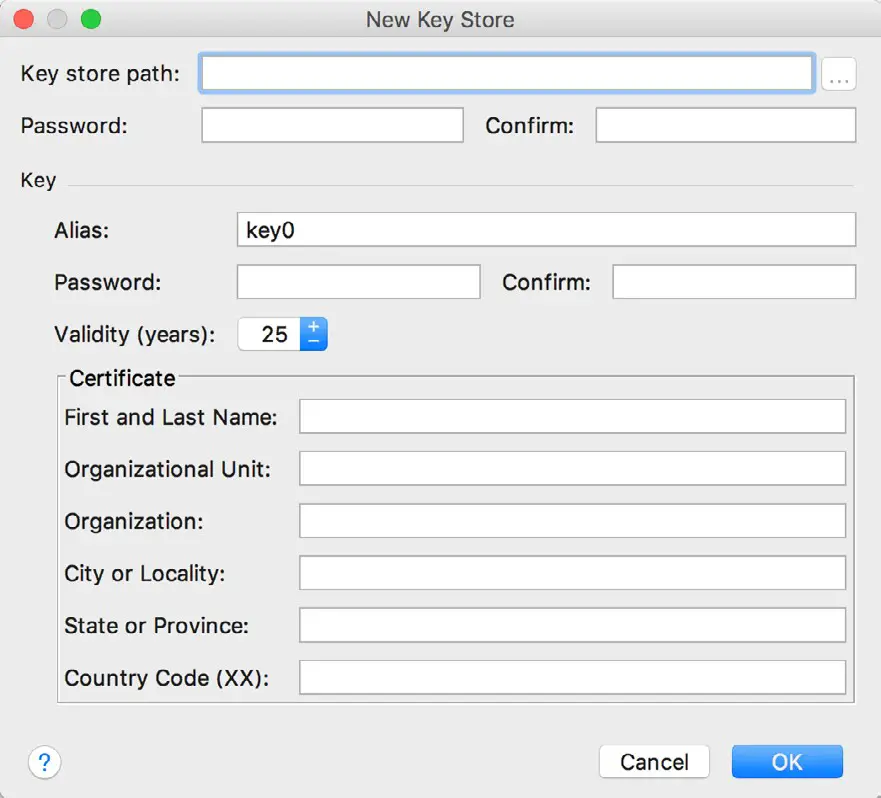
New Key Store dialog (Figure 51-5). Click on the button to the right of the Key store path field and navigate to a suitable location on your file system, enter a name for the keystore file (for example, release.keystore.jks) and click on the OK button.
The New Key Store dialog is divided into two sections. The top section relates to the keystore file. In this section, enter a strong password with which to protect the keystore file into both the Password and Confirm fields. The lower section of the dialog relates to the upload key that will be stored in the key store file.

Figure 51-5
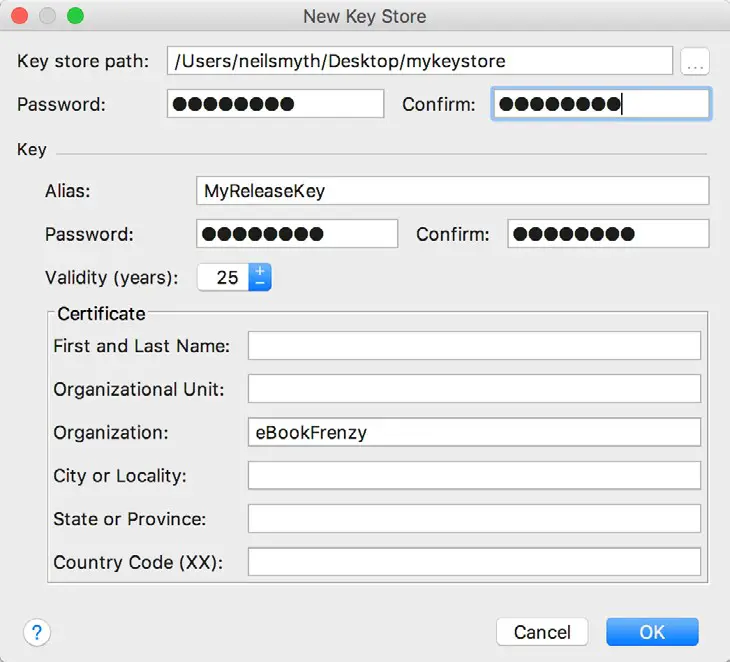
Within the Certificate section of the New Key Store dialog, enter the following details:
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |
- An alias by which the key will be referenced. This can be any sequence of characters, though only the first 8 are used by the system.
- A suitably strong password to protect the key.
- The number of years for which the key is to be valid (Google recommends at least 25 years).
In addition, information must be provided for at least one of the remaining fields (for example, your first and last name, or organization name).

Figure 51-6
Once the information has been entered, click on the OK button to proceed with the bundle creation.
Creating the Android app bundle
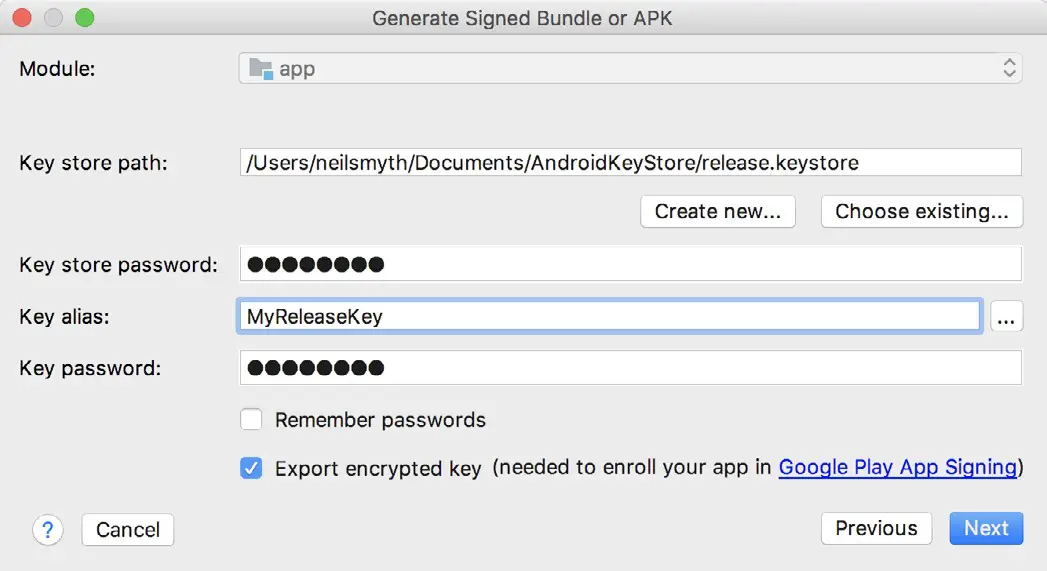
The next step is to instruct Android Studio to build the application app bundle file in release mode and then sign it with the newly created private key. At this point the Generate Signed Bundle or APK dialog should still be displayed with the keystore path, passwords, and key alias fields populated with information:

Figure 51-7
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |
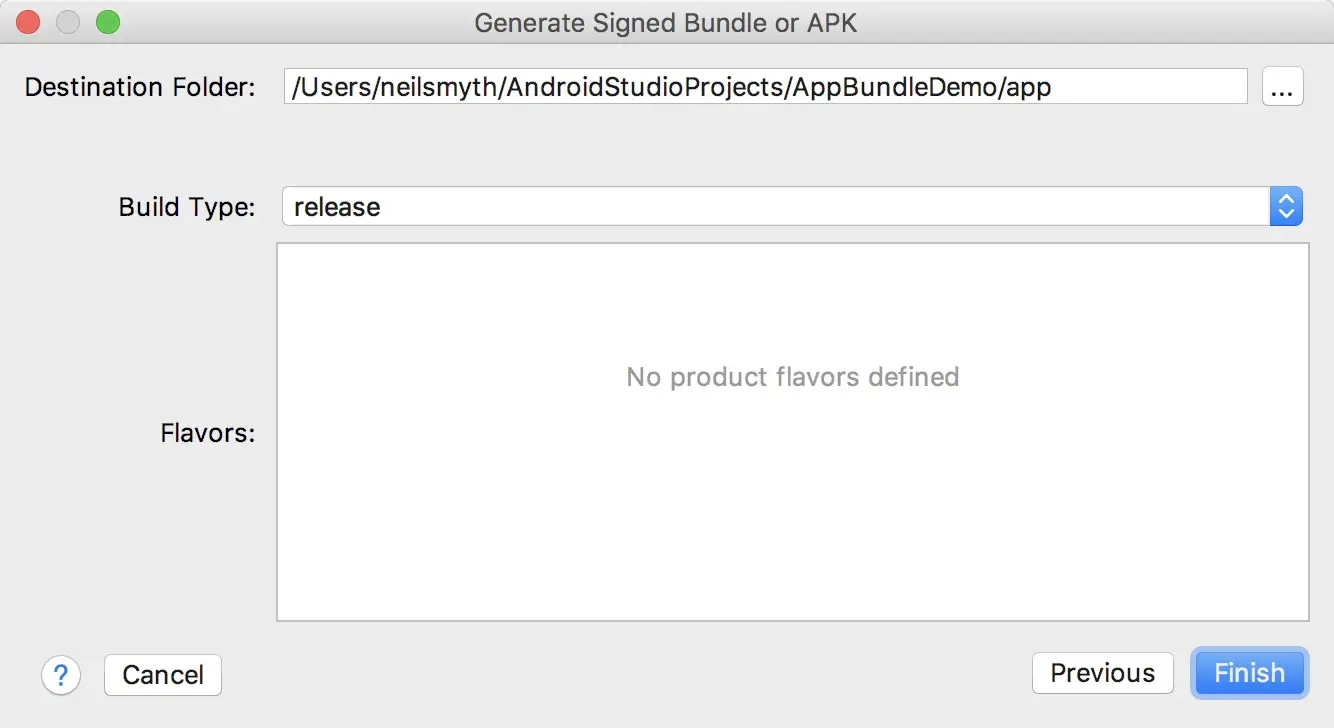
Make sure that the Export Encrypted Key option is enabled and, assuming that the other settings are correct, click on the Next button to proceed to the app bundle generation screen (Figure 51-8). Within this screen, review the Destination Folder: setting to verify that the location into which the app bundle file will be generated is acceptable. If you would prefer to use another location, click on the button to the right of the text field and navigate to the desired file system location.

Figure 51-8
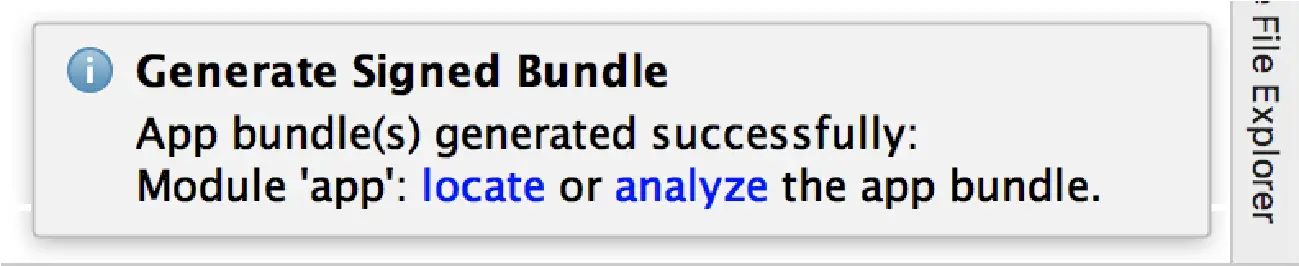
Click on the Finish button and wait for the Gradle system to build the app bundle. Once the build is complete, a dialog will appear providing the option to open the folder containing the app bundle file in an explorer window, or to load the file into the APK Analyzer:

Figure 51-9
At this point, the application is ready to be submitted to Google Play. Click on the locate link to open a filesystem browser window. The file should be named bundle.aab and be located in the app/release sub-directory of the project folder unless another location was specified.
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |
The private key generated as part of this process should be used when signing and releasing future applications and, as such, should be kept in a safe place and securely backed up.
Generating test APK files
An optional step at this stage is to generate APK files from the app bundle and install and run them on devices or emulator sessions. Google provides a command-line tool called bundletool designed specifically for this purpose which can be downloaded from the following URL:
https://github.com/google/bundletool/releases
At the time of writing, bundletool is provided as a .jar file which can be executed from the command-line as follows (noting that the version number may have changed since this book was published):
java -jar bundletool-all-0.9.0.jarCode language: CSS (css)Running the above command will list all of the options available within the tool. To generate the APK files from the app bundle, the build-apks option is used. To generate APK files that can be installed onto a device or emulator the files will also need to be signed. To achieve this include the –ks option specifying the path of the keystore file created earlier in the chapter, together with the –ks-key-alias option specifying the alias provided when the key was generated.
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |
Finally, the –output flag must be used to specify the path of the file (referred to as the APK Set) into which the APK files will be generated. This file must not already exist and is required to have a .apks filename extension. Bringing these requirements together results in the following command-line (allowing for differences in your operating system path structure):
java -jar bundletool-all-0.9.0.jar build-apks --bundle=/tmp/MyApps/app/release/ bundle.aab --output=/tmp/MyApks.apks --ks=/MyKeys/release.keystore.jks --ks-keyalias=MyReleaseKeyCode language: JavaScript (javascript)When this command is executed, a prompt will appear requesting the keystore password before the APK files are generated into the specified APK Set file. The APK Set file is simply a ZIP file containing all of the APK files generated from the app bundle.
To install the appropriate APK files onto a connected device or emulator, use a command similar to the following:
java -jar bundletool-all-0.9.0.jar install-apks --apks=/tmp/MyApks.apksCode language: JavaScript (javascript)This command will instruct the tool to identify the appropriate APK files for the connected device and install them so that the app can be launched and tested.
It is also possible to extract the APK files from the APK Set for the connected device without installing them. The first step in this process is to obtain the specification of the connected device as follows:
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |
java -jar bundletool-all-0.9.0.jar get-device-spec --output=/tmp/device.jsonCode language: JavaScript (javascript)The above command will generate a JSON file similar to the following:
Next, this specification file is used to extract the matching APK files from the APK Set:
java -jar bundletool-all-0.9.0.jar extract-apks --apks=/tmp/MyApks.apks --outputdir=/tmp/nexus5_apks --device-spec=/tmp/device.jsonCode language: JavaScript (javascript)When executed, the directory specified via the –output-dir flag will contain correct APK files for the specified device configuration.
The next step in bringing an Android application to market involves submitting it to the Google Play Developer Console so that it can be made available for testing.
Uploading the app bundle to the Google Play Developer Console
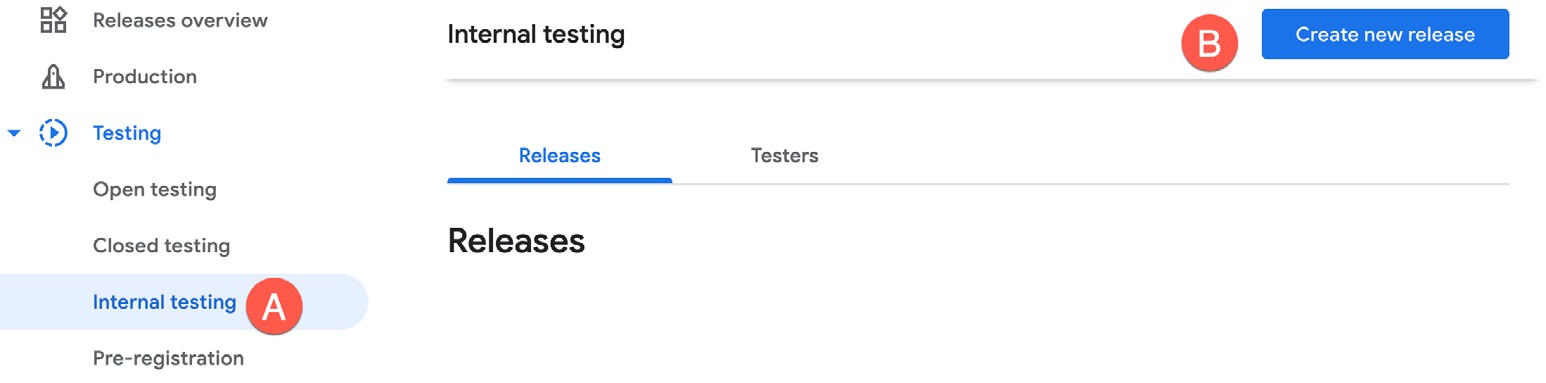
Return to the Google Play Console and select the Internal testing option (marked A in Figure 51-10) located in the Testing section of the navigation panel before clicking on the Create new release button (B):
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |

Figure 51-10
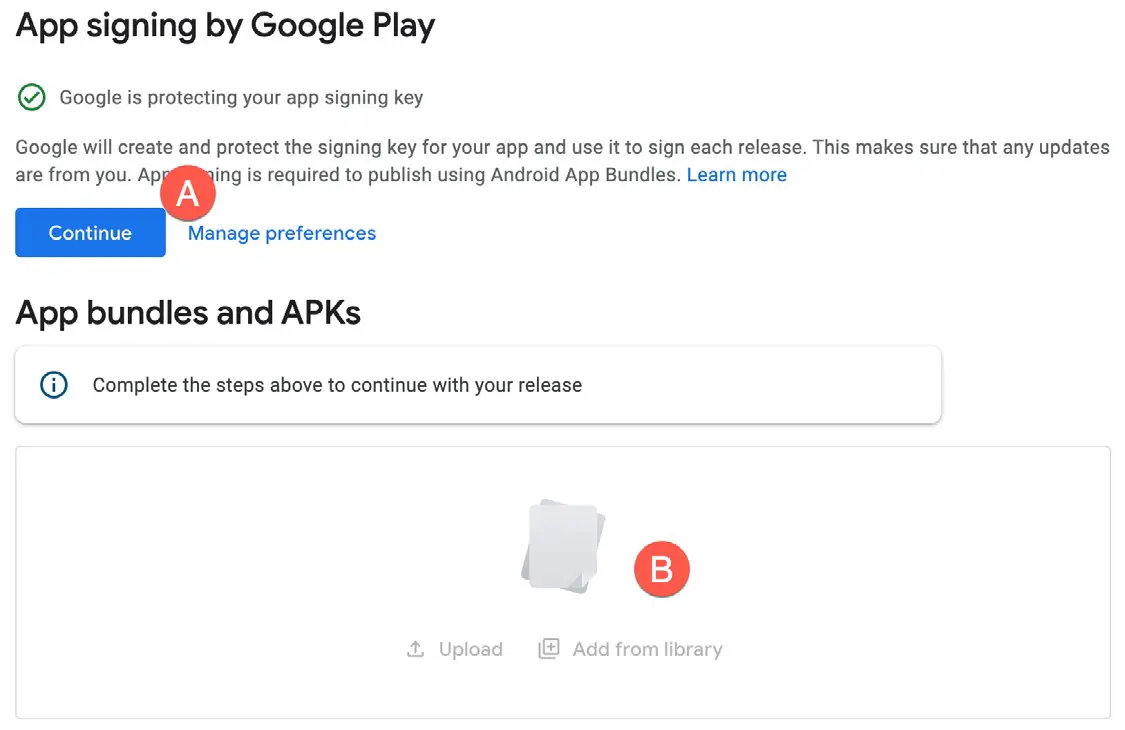
On the resulting screen, click on the Continue button (marked A below) to confirm the use of Google Play app signing, then drag and drop the bundle file generated by Android Studio onto the upload drop point (B):

Figure 51-11
When the upload is complete, scroll down the screen and enter the release name and optional release notes. The release name can be any information you need to help you recognize the release and it is not visible to users.
After the app bundle file has uploaded, Google Play will generate all of the necessary APK files ready for testing. Once the APK files have been generated, scroll down to the bottom of the screen and click on the Save button. Once the settings have been saved, click on the Review release button.
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |
Exploring the app bundle
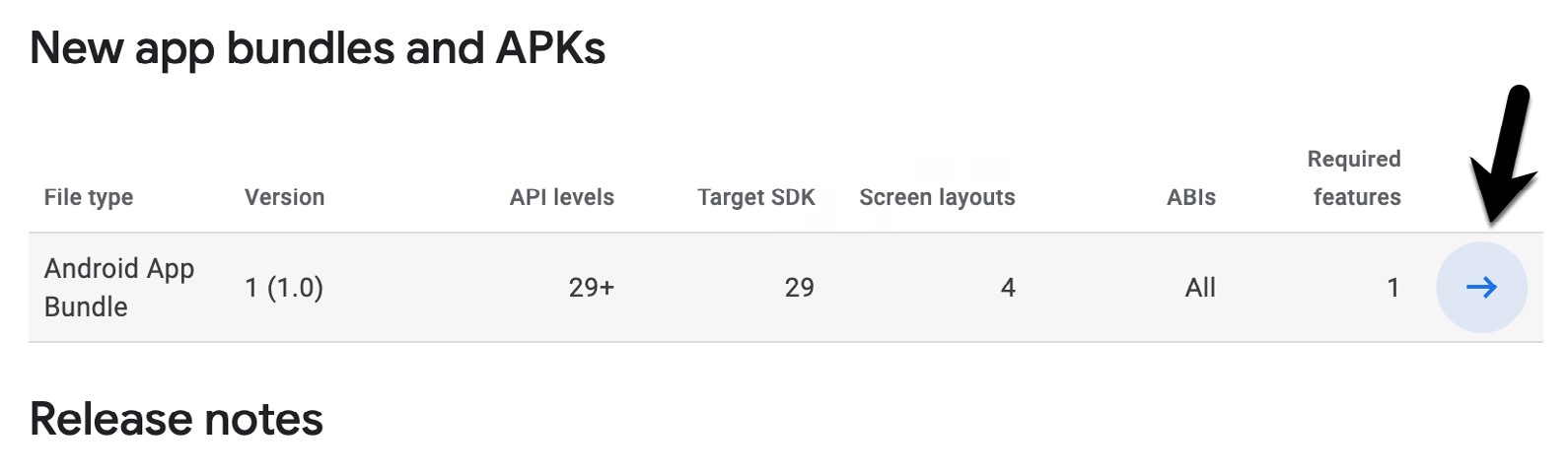
On the review screen, click on the arrow to the right of the uploaded bundle as indicated in Figure 51-12:

Figure 51-12
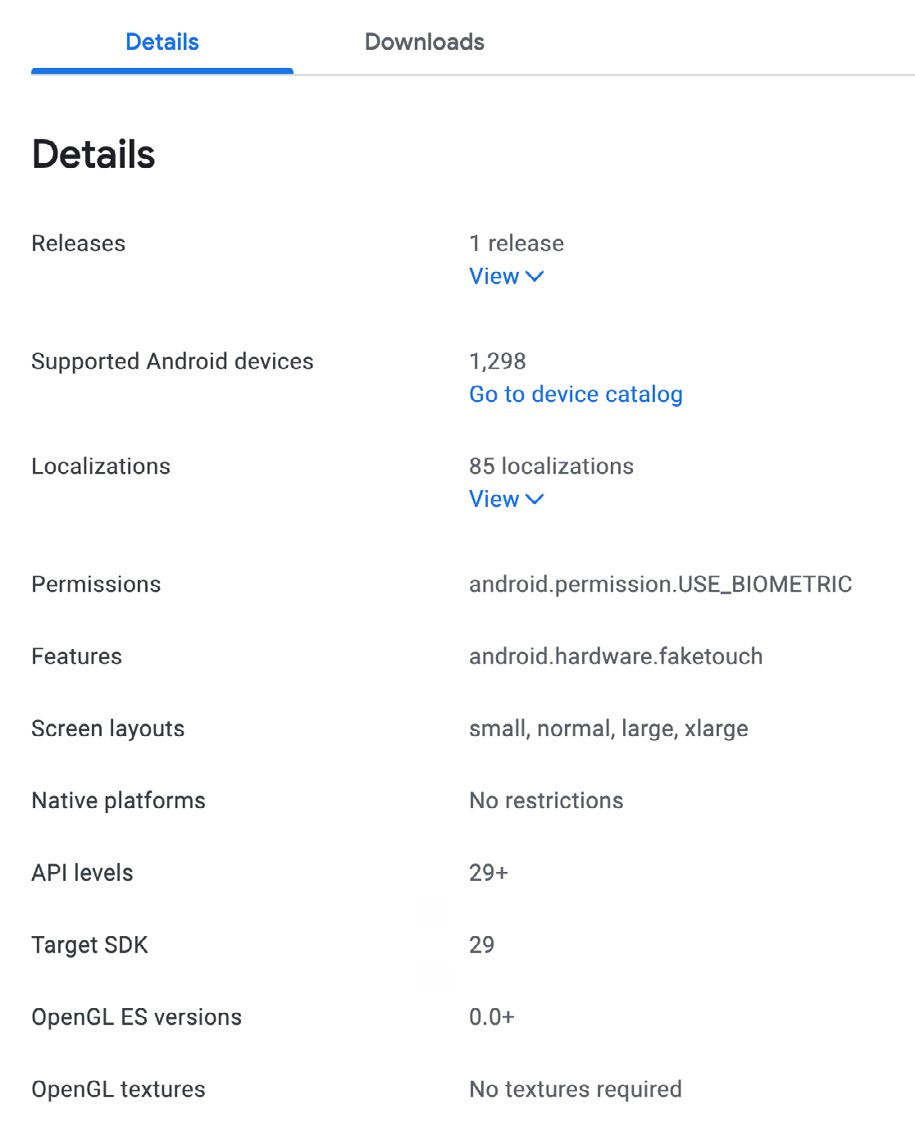
In the resulting panel, click on the Explore bundle link to load the app bundle explorer. This provides summary information relating to the API levels, screen layouts, and platforms supported by the app bundle:

Figure 51-13
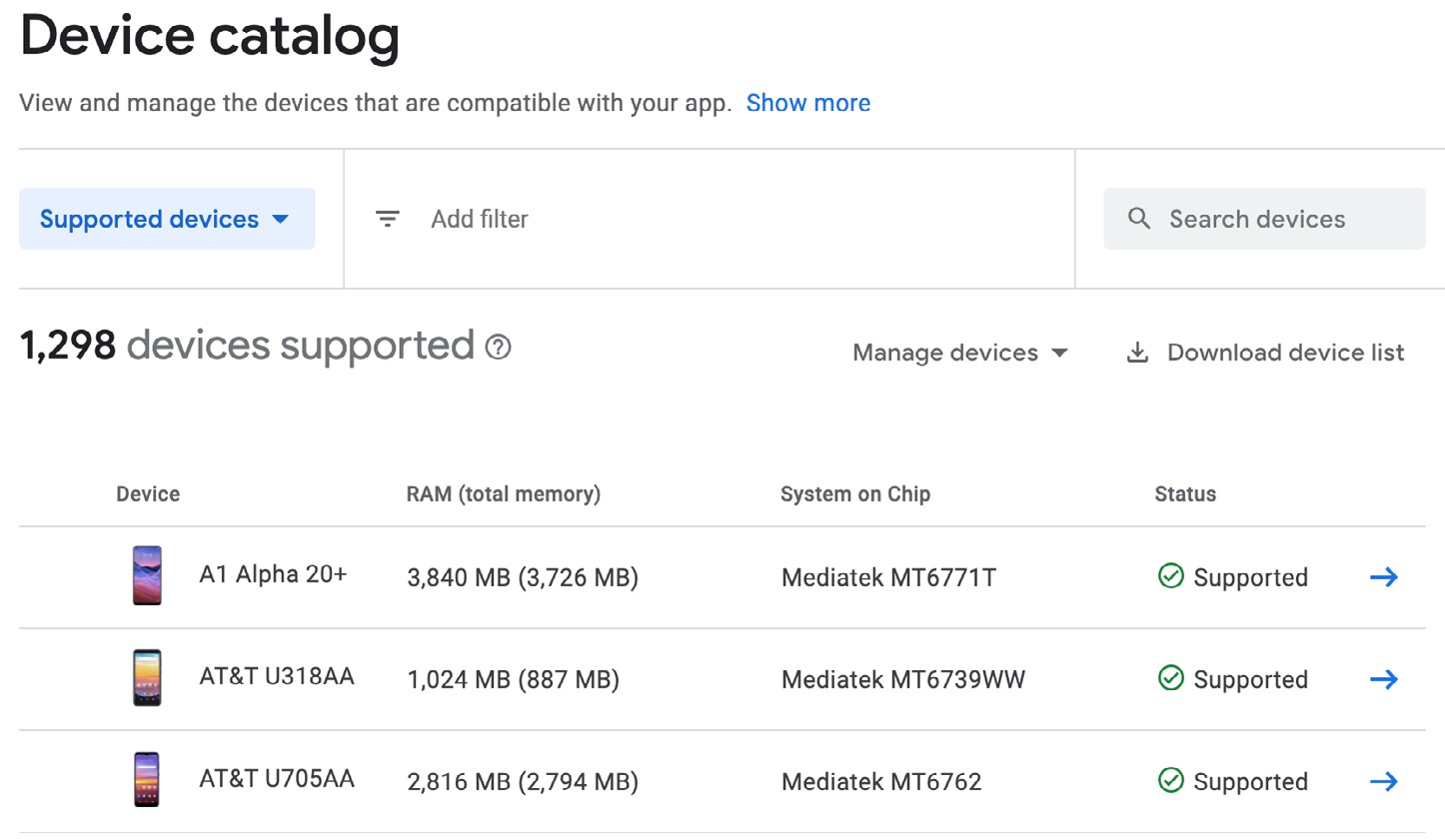
Clicking on the Go to device catalog link will display the devices that are supported by the APK file:
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |

Figure 51-14
At this point, the app is ready for testing but cannot be rolled out until some testers have been set up within the console.
Managing testers
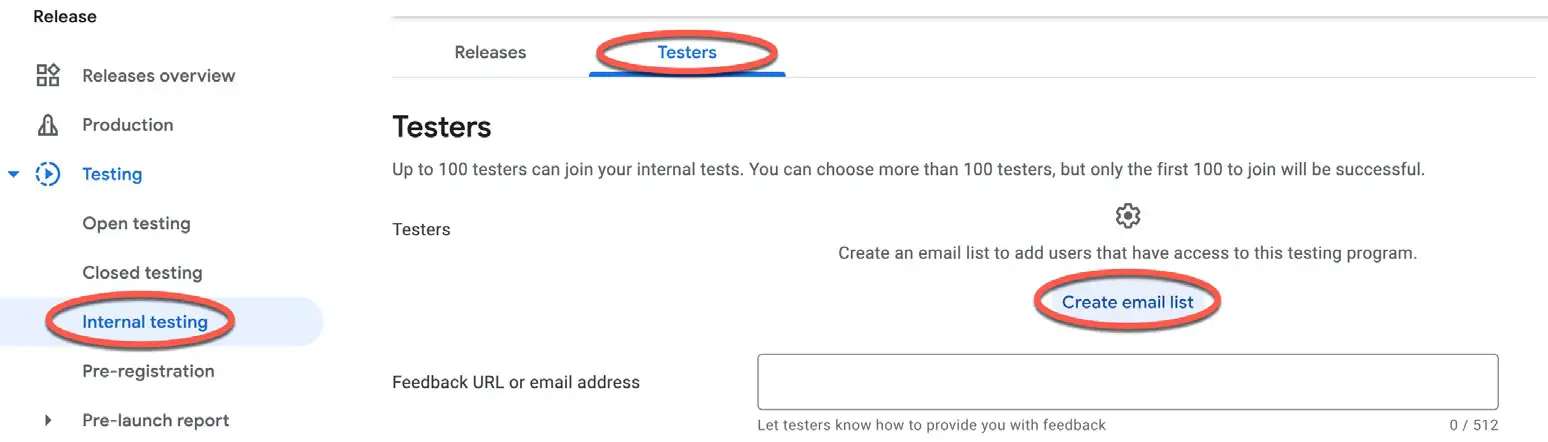
If the app is still in the Internal, Alpha, or Beta testing phase, a list of authorized testers may be specified by selecting the app from within the Google Play console, clicking on Internal testing in the navigation panel, and selecting the Testers tab as shown in Figure 51-15:

Figure 51-15
To add testers, click on the Create email list button, name the list and specify the email addresses for the test users either manually or by uploading a CSV file.
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |
The “Join on the web” URL may now be copied from the screen and provided to the test users so that they accept the testing invitation and download the app.
Rolling the app out for testing
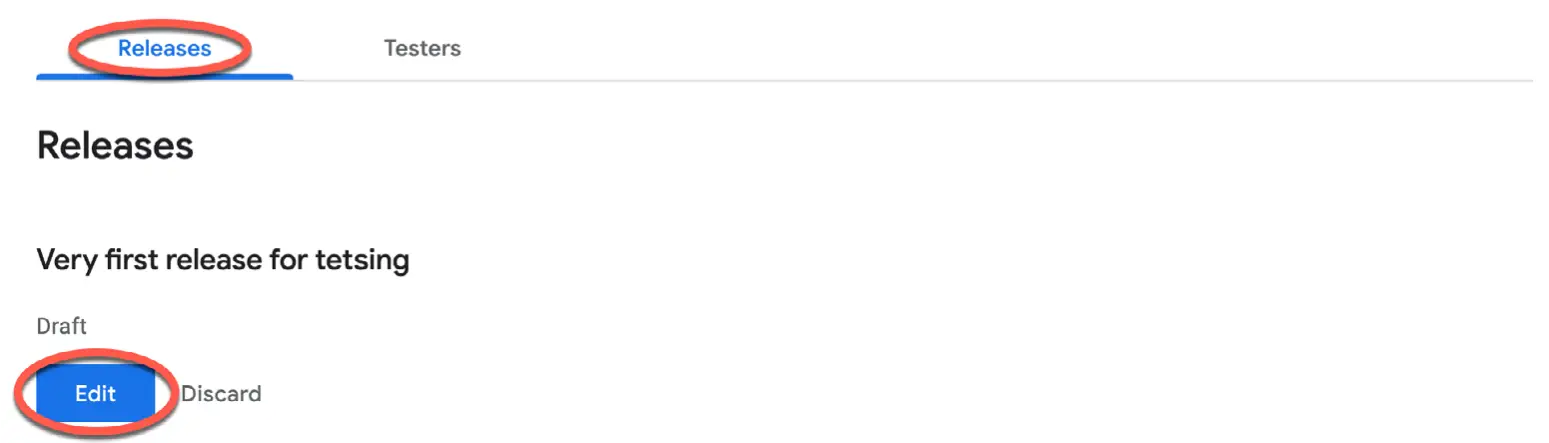
Now that an internal release has been created and a list of testers added, the app is ready to be rolled out for testing. Remaining within the Internal testing screen, select the Releases tab before clicking on the Edit button for the recently created release:

Figure 51-16
On the review screen, scroll to the bottom and click on the Start rollout to Internal testing button. After a short delay, while the release is processed, the app will be ready to be downloaded and tested by the designated users.
Uploading new app bundle revisions
The first app bundle file uploaded for your application will invariably have a version code of 1. If an attempt is made to upload another bundle file with the same version code number, the console will reject the file with the following error:
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |
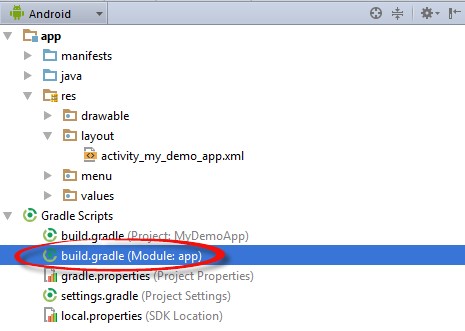
You need to use a different version code for your APK because you already have one with version code 1.Code language: JavaScript (javascript)To resolve this problem, the version code embedded into the bundle file needs to be increased. This is performed in the module level build.gradle file of the project, shown highlighted in Figure 51-17:

Figure 51-17
By default, this file will typically read as follows:
plugins {
id 'com.android.application'
}'
android {
compileSdkVersion 31
defaultConfig {
applicationId "com.example.myapplication"
minSdkVersion 26
targetSdkVersion 31
versionCode 1
versionName "1.0"
.
.
}To change the version code, simply change the number declared next to versionCode. To also change the version number displayed to users of your application, change the versionName string. For example:
versionCode 2 versionName "2.0"
Having made these changes, rebuild the APK file and perform the upload again.
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |
Analyzing the app bundle file
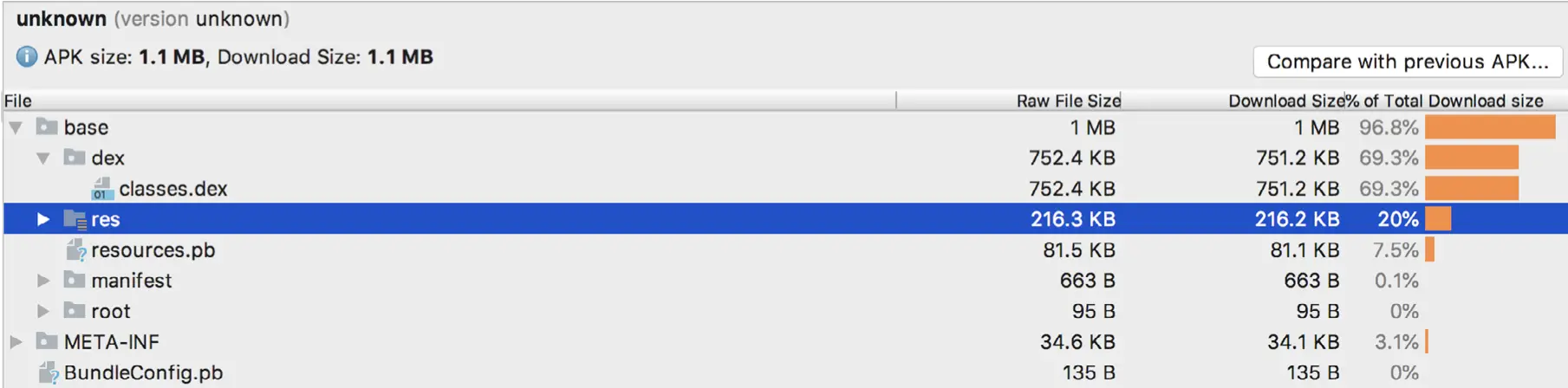
Android Studio provides the ability to analyze the content of an app bundle file. To analyze a bundle file, select the Android Studio Build -> Analyze APK… menu option and navigate to and choose the bundle file to be reviewed. Once loaded into the tool, information will be displayed about the raw and download size of the package together with a listing of the file structure of the package as illustrated in Figure 51-18:

Figure 51-18
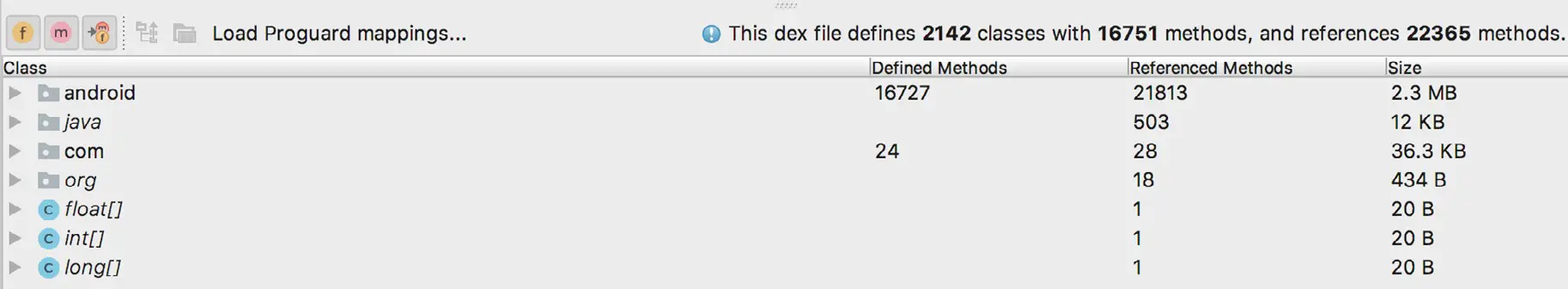
Selecting the classes.dex file will display the class structure of the file in the lower panel. Within this panel, details of the individual classes may be explored down to the level of the methods within a class:

Figure 51-19
Similarly, selecting a resource or image file within the file list will display the file content within the lower panel. The size differences between two bundle files may be reviewed by clicking on the Compare with previous APK… button and selecting a second bundle file.
 |
You are reading a sample chapter from an old edition of the Jetpack Compose Essentials book. Purchase the fully updated Jetpack Compose 1.7 Essentials edition of this book in eBook or Print format. The full book contains 67 chapters and over 700 pages of in-depth information. Buy the full book now in Print or eBook format. Learn more. |
Summary
Once an app project is either complete or ready for user testing, it can be uploaded to the Google Play console and published for production, internal, alpha, or beta testing. Before the app can be uploaded, an app entry must be created within the console including information about the app together with screenshots to be used within the Play Store. A release Android App Bundle file is then generated and signed with an upload key from within Android Studio. After the bundle file has been uploaded, Google Play removes the upload key and replaces it with the securely stored app signing key and the app is ready to be published.
The content of a bundle file can be reviewed at any time by loading it into the Android Studio APK Analyzer tool.
